私はウェブデザイナーでもなんでもありませんが、自分のサイトの面倒は自分で見なければいけないので、サイトを作るのに必要な技術の情報は最低限押さえています。
(それでも、最先端のものにはまったくついていけていませんが……。必要に迫られたときにどうにかします。)
レスポンシブとは
そんな私が最近よく目にする謎のキーワードが「レスポンシブ」。レスポンシブなデザインがどうたらこうたら、レスポンシブ対応がどうのこうの……。
レスポンシブってなんじゃらほい。ちょっと調べてみたところ……。
見る人の画面サイズに応じて、読みやすいようにデザインを自動的に切り替えていく技術のことらしい。(参考:レスポンシブwebデザインとは)
実際に見てびっくり
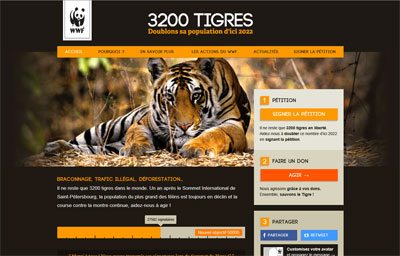
事例として挙げられていた「3200tigers」というサイトを試しに見てみたら、ヒェ~!
画面サイズを小さくしていくとそれに合わせてパッパッとデザインが切り替わって「小さい画面対応」のサイトになっていく。

↑画面サイズ1200px(デスクトップPC程度)ではこの表示だったものが……。

↑画面サイズ480px(スマートホン程度)ではこの表示に。
の、の、の、のわ~~っ。ほわ~っっ!!
ついていく必要あり?
これだったら確かに、デスクトップPCで見る人にもスマートホンで見る人にも便利だよね。で、で、でもちょっと待ってよこれどうしようオラついていかなければいけないんだろうか。
う~ん、でも……。これ、やろうとしたらけっこう大変でしょ? で、大変な思いをしてやってみた頃に時代の潮流が変わって新しいデザイン手法が出てきていたらどないするんやという話ですよ。
ガラケー向けサイトが花盛りだった過去
私がマクロビオティック羅針盤を作った2007年~2008年頃はまだまだパソコン向けサイトが主流で、携帯電話(ガラケー)向けのサイトを用意した方が良いとか、そんな話が花盛りでした。
それがたったの五年やそこらでこの変化。ウェブデザイン界は変化が早すぎるんや! といつも思います……(変化があるのは良いことですが)。
とりあえず「レスポンシブ」という考え方を知ったので、頭に入れておきます。
どういう風に実装するのかしないのか……もう少し様子を見て考えます。個人的に一番望ましいのは、スマートホンの画面サイズがデスクトップPC並になってくれることなのですが……それはないですよねえ~(笑)。それだと「タブレットPC」とかになりますもんね。
追記:レスポンシブも当たり前の世界に
上記記事を書いてから四年……。
今では、レスポンシブウェブデザインというのも当たり前になりましたよね。
グーグルが「モバイルフレンドリー(スマホで見たときにスマホのサイズに合わせた表示のサイトになっている)じゃなきゃ検索結果の順位下げるよ」って言わなければ、ここまで浸透しなかったかなとも思うのですが。
それで、サイト運営者であればわかると思いますが、現在は「SSL化」ですよね「SSL化」(泣)。「https」から始まるアドレスにしてセキュリティーを高めろってやつです。
これもねえ……なかば強制的な雰囲気がありますね。ついていくしかないんだろうなと思います。