当ブログは、スマートフォン(以下スマホ)からの閲覧率が年々増え、2015年現在は50パーセントを超えています。
私は、「スマホ対応」の方法として「レスポンシブ」という戦慄の技術(ブラウザの大きさに合わせてサイトデザインが変わる)があることを知った2013年から、「スマホ対応」ということについてずっと考えてきました。
スマホを持っていないゆえに
スマホからの閲覧者さんにとって、一体、どういうサイトが見やすいんだろう?
私はスマホを持っていないので、そのへんが余計にわかりませんでした。
迷ったまま、スマホ対応はせず2015年まで来たのですが、ついに、先月の終わりに当ブログをスマホ対応させてみました。
パソコンで見たときは「記事+サイドバー」ですが、スマホで見たときは「記事だけ」になっている……はず!
スマホからの見た目をパソコンで確認
しかしスマホからの見た目を実際に確認しないと、なんとなく落ち着かないなあ……。どうなっているのかなあ……。
と思って色々調べていると、Chrome(クローム)というブラウザに「スマホからの見た目チェック機能(デベロッパーツール)」があることが判明!

↑早速、私のパソコンにインストールしてある「Chrome」を起動!
スマホでの見た目をチェックしたいサイト(今回は当ブログ)に移動し、キーボードの「F12」を押します。

↑出てきた表示の右上にあるこのスマホアイコンをクリック。

↑左上の「Device」で見た目をチェックしたい機種を選択。

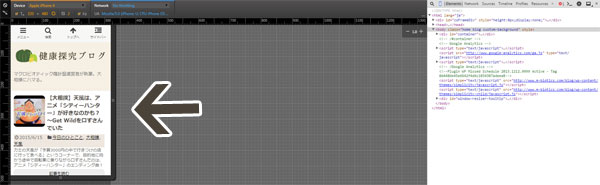
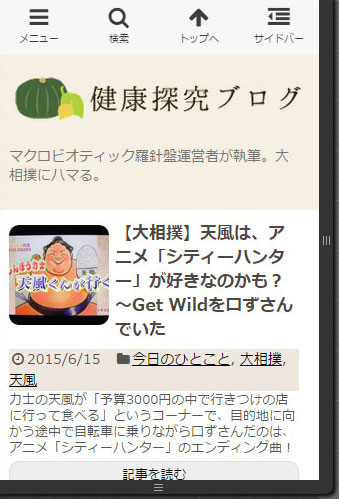
↑すると! 小さな画面内に収まった当ブログのトップページが!

↑おお~! スマホで見るとこんな風に表示されるのか~~!(表示されているのは昨日の記事です。↓)
https://blog.m-biotics.com/archives/8824.html
見た目がわかるだけでなく、実際にスクロールやクリックもできるので、スマホの使い勝手というものも想像できてとても参考になりました。
便利な機能
いや~、グーグルさん、便利な機能を開発してくださってありがとう。
インターネット界隈は移り変わりが激しすぎて、時代についていくのが大変ですが(ほとんどついていけていないですが)、当ブログをスマホ対応させたことでちょっと時流に乗れた気分です。
私が運営している他のサイトも、少しずつスマホ対応していけたら良いなと思っています。
追記:2025年、ついにガラケーからスマホに移行
2025年追記:大学時代からずーっとガラケーを使っていて、最後(2008年)に機種変したガラケーN705iを17年間も使い続けてきたのですが、2025年、ついにスマホに移行しました!(詳細記事はこちら)
これからはデベロッパーツールだけでなく実機でも確認できるので心強いです。